Marketing Offers Search
This endpoint allows your marketplace to search for offers for the purposes of marketing outside of the Powered by Cardlytics rewards experiences. This endpoint will try to find the best offer for your user, which will include taking into account (but not limited to):
- The user's previous transaction history
- The user's location (if available)
- The user's available payment method products
- Current time
- Available offers
Endpoint
- Base Url:
https://poweredby.dosh.com - Path:
/api/marketing/offers-search/MARKETPLACE - Method:
GET - Content-Type:
application/json
Use cases
Allowed use cases for this endpoint include:
- Marketing Emails: Displaying a subset of available offers to users within your normal marketing email communications.
- In-line Rewards Marketing: Displaying a subset of available offers to users within your own experience like a user dashboard, benefits marketing, or what's new experience.
Invalid Use Cases
This endpoint is not to be used to run a rich rewards experience. It is only to be used within the context of a direct to user marketing experience. Please DO NOT:
- store the output of this endpoint for anything other than very short term caching on a per-user basis.
- use this endpoint for missing rewards tooling/servicing. See Servicing Lookup Disposition for servicing information.
- call this api in bulk to pre-render offers in an email or similar. Instead, this endpoint should be called in-line within the marketing communication or experience as it is rendered to your user.
Display Guidelines
As the consumer of the API, the display of offers returned will be your responsibility to style and configure. While Cardlytics does not require you to style the representation of offers in a particular manner, there are some best practice guidelines worth following:
- Always use the provided logo asset with the accompanying brand when displaying an offer
- Always display both the cash back percentage, as well as the offer type, when displaying an offer
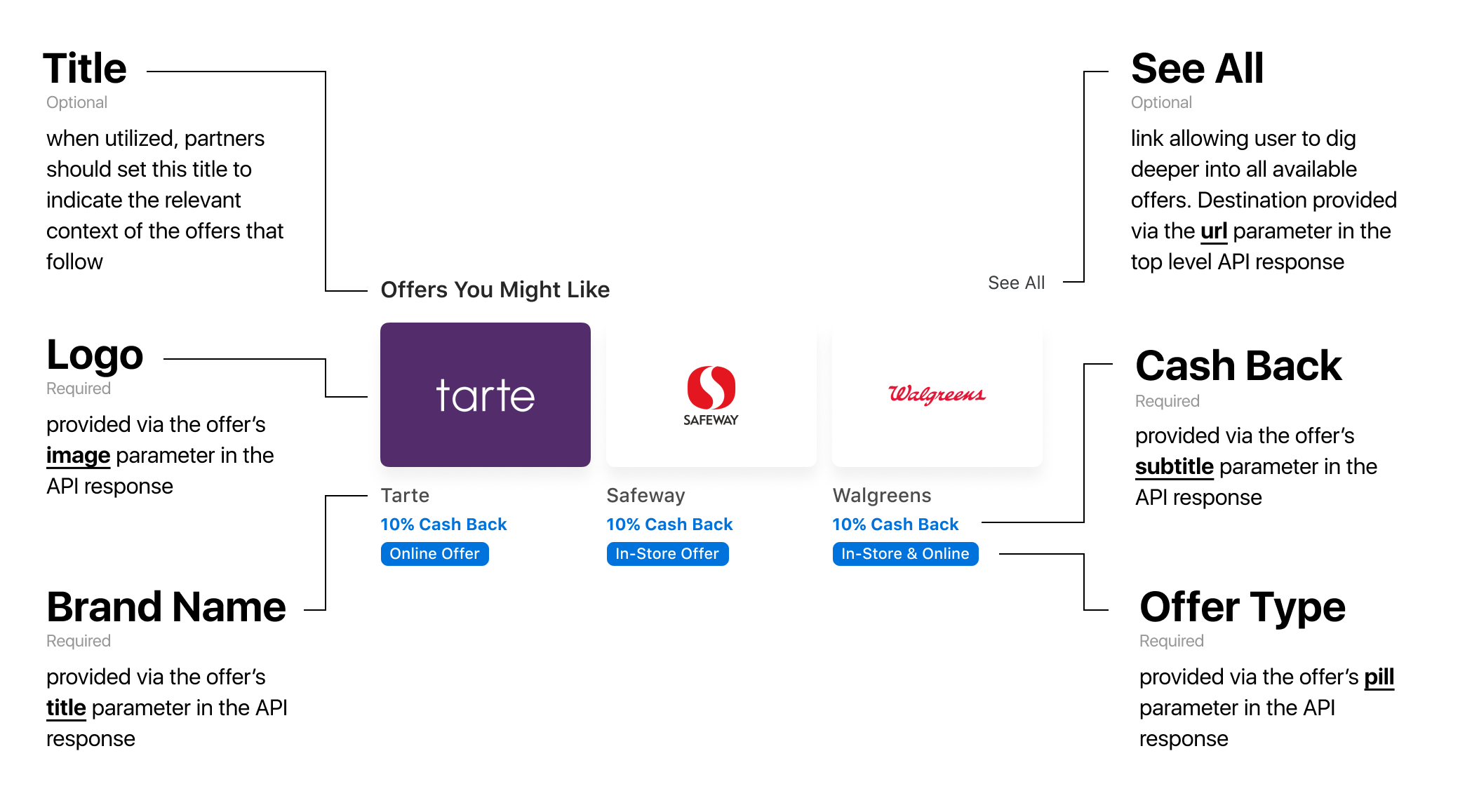
The following visual showcases a common offer display as you might find it in the Cardlytics application. The visual example also details how the API response parameters map to the display. If you intend to replicate this layout pattern, implementation specific details like image sizes and spacing values can be observed in the Figma file found here.

Request Query String Params
| Field | Required | Example | Description |
|---|---|---|---|
| userId | Yes | 00000000-0000-0000-0000-000000000000 | This is your marketplace's unique identifier for the user. Note: It's very important that this userId matches the userId sent to Cardlytics via /webhook/transactions |
| geoLocation | No | 30.2672/97.7431 | latitude/longitude of the user if known. If set, this field will be used to determining relevant offers based on proximity. |
| ipAddress | No | 107.77.72.35 | IPV4 address to be used for geoLocation. If set, a geo location will be resolved from this ip address to help return offers based on proximity to the user |
| useCallerIpForLocation | No | true | Default: false. If true and none of geoLocation nor ipAddress is passed, Cardlytics will use the caller’s ip address to help determine a geo location for proximity based offers. |
| paymentMethodProducts | No | ["DDC"] | Default: marketplace configured default. Array of payment method products that is available to your user. |
| jwt | Yes | See the Security section below. | A query parameter for the url for the purposes of authentication. |
| offerSelection | No | Best | Default: 'Best'. 'Random' chooses (up to 10) at random from full result set |
| brand | No | a1fb90836b174ba395a96071aaf7561c | Filter the returned offer list to only include those matching the unique brand identifier. This is the same identifier that is returned in the response. |
| promotion | No | CASH_FLASH | Filter the returned offer list to only include those matching the promotion type. Currently only accepted types are CASH_FLASH. |
| category | No | GROCERY | Filter the return offer list to only include those matching the specified category. Possible values include GROCERY, GAS_AND_AUTO, RESTAURANTS_AND_BARS, SHOPPING, COFFEE_AND_TEA, OFFICE_SUPPLIES, HEALTH_AND_BEAUTY, HOME_GOODS, ENTERTAINMENT. |
| requestContext | No | web or app | Partners can add these values to force the urls in the API response to either be deep links that take the user into the SDK (app) or links to the merchant site (web). The default behavior of the marketing api when the requestContext is not included in the query is to return urls that take the user to the merchant site. |
geoLocation and ipAddress Parameters
If neither geoLocation nor ipAddress are passed in as parameters, the API will attempt to make a best guess at the user's geographic location based on past activity. If a location for the user cannot be resolved, the API response will contain online offers only.
Example:
1 | |
Response
Top Level Entity
| Field | Returned? | Example | Description |
|---|---|---|---|
| success | always | true | boolean of whether the search was a success or not. |
| offers | when success is true | [] (see offer structure below) | the array of offers that are available to the user. May return empty if, in a very rare case, there are no offers available for the user. Note that a max of 10 offers will be returned. |
| error | when success is false | {} (see error structure below) | an error object describing the reason Cardlytics was unable to fulfill the request. |
Offer Entity
| Field | Returned? | Example | Description |
|---|---|---|---|
| title | always | PetSmart | Usually the merchant name associated with the offer. |
| subtitle | always | "Up to 10%" | The short summary of the reward. |
| pill | always | "In-Store & Online" | Indicates offer type in consumer readable language. |
| image | always | https://..../logo.png | This is an https url to an icon suitable for display |
| isInstant | always | true | Whether or not /notifyReward will be called ASAP post Cardlytics receipt of transaction notification. Typically this is true. |
| isOnline | always | true | Whether or not this offer is available at the online POS for this merchant. |
| isInStore | always | true | Whether or not this offer is available at participating locations for in-store purchases. |
| description | always | At PetSmart, we love pets, and we believe pets make us better people... | Full description of rules/modifiers/requirements to get cash back on this specific offer. |
| url | online offers | https://... | url to navigate to online brand corresponding to the online offer. In a future iteration, this destination will also deep link into the installed native app, redirect to the platform’s app store, or load offer details in a web experience. |
| reward | always | {} (see reward structure below) | contains numeric and formatted representations of the reward amount as well as the reward type |
| distanceInMiles | in-store offers | 3.32 | distance (in miles) to the closest participating venue that supports the corresponding in-store offer |
| brand | always | PETSMART | unique brand identifier |
| offerId | always | d237148c-8489-4a12-899d-3367edc3e867 | unique offer identifier |
Offer Reward Entity
| Field | Returned? | Example | Description |
|---|---|---|---|
| amountType | always | percentage | The type of the reward, possible options: percentage, currencyValue |
| amount | always | 10 | The amount to be rewarded |
| formattedAmount | always | "10%" | Formatted version of the amount. |
Success Example
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | |
Error Entity
| Field | Returned? | Example | Description |
|---|---|---|---|
| id | always | c5e35cd9-7bc3-4982-8d5f-45c9287646d4 | a unique id for the error. |
| category | always | INVALID_INPUT | an error category. |
| message | always | Input failed validation | Error message intended for consumption by engineers, not consumers. |
| violations | always | [] | Array of string defining violation details within the error. |
| retryable | always | false | Whether or not a request should be retried (would expect a different result if tried again) |
Failure Example
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
NOTE: category, message and violations might change depending on the actual issue.
Security
Security on this endpoint is slightly different from our other Cardlytics endpoints as this url is to be called inline from
your user's experience which may, for example, be embedded within an email. We want to ensure that the request has been
authorized/created by your marketplace for the user in question but understand that passing in an Authorization header
is cumbersome for these use cases. Instead, you will provide a query parameter on the request: jwt. This will be
built in the same way that you build the jwt for other calls into Cardlytics endpoints.
Note that the exp (expiration) for this token should likely be set far into the future when the endpoint is
to be used within the context of a marketing email. We recommend 3 months into the future for the expiration.
The endpoints you expose and that Cardlytics exposes are available over the public internet. To validate that the request originated from an authenticated client, all requests include a JWT which attests to the authenticity of the request. For more details, see: the API Reference: Overview: Cardlytics JWT Authorization Token.
Rate Limiting and Usage Guidelines
The Marketing API has capacity limits. Please work with your Partner Manager to establish send limits and timing.
HTTP Conventions
Cardlytics's API endpoints and webhooks adhere to standard HTTP status codes.
Below are the response codes that you may see when calling Cardlytics endpoints and webhooks.
| HTTP Response Code | Description |
|---|---|
200 OK |
Success. The request is understood and acknowledged. The body of the response may indicate additional context or error conditions. |
301 Moved Permanently302 Found |
Cardlytics does not currently require clients to handle redirects. For future proofing, following 1 redirect for a request to Cardlytics is recommended |
401 Unauthorized |
Request does not include required credentials |
403 Forbidden |
Caller is not allowed to invoke the endpoint |
404 Not Found |
Cardlytics cannot locate the resource requested |
405 Method Not Allowed |
Cardlytics does not support the HTTP method requested. Note that most Cardlytics endpoints support POST only |
415 Unsupported Media Type |
Cardlytics does not understand the body of the request. Note that most Cardlytics endpoints support application/json only |
429 Too Many Requests |
Cardlytics is throttling requests from your client. Note that Cardlytics tries to never respond with this response code but may under extreme circumstances |
500 Internal Server Error |
An unknown or not-handled error |
501 Not Implemented |
Endpoint does not understand the request passed |
503 Service Unavailable |
The specific service is down for maintenance or other reasons |