Mobile SDK - Integration
The Powered by Cardlytics Mobile SDK makes it quick and easy to build an excellent rewards experience into your existing mobile application.
Requirements
iOS
The SDK requires Xcode 13.0 or higher. It is compiled using the iOS 15 SDK and is compatible with apps targeting iOS 13 or above.
Android
The SDK requires a minSdkVersion of 21 and is built with a targetSdkVersion of 33.
Getting Started
Integrating the Powered by Cardlytics Mobile SDK consists of adding the SDK to your mobile project and initializing it using your provided API key.
1. Add the SDK Dependency
Framework Installation
The Powered By Cardlytics SDK is provided as a precompiled xcframework and may be included in your project through:
1. Direct Download
Direct download is available from the following URL. Replace <major.minor.patch> in the URL with the SDK version you would like to download.
1 | |
- Drag
PoweredByCDLX.xcframeworkinto your project navigator to add it to your project file. - Select your target, and in the General configuration tab add
PoweredByCDLX.xcframeworkto the Frameworks, Libraries, and Embedded Content section. Set the framework to Embed & Sign -
(Recommended) Support crash symbolication
Crash symbolication is enabled by including the PoweredByCDLX dSYMs and BCSymbolMaps into your app's built archive.
-
Xcode 12 - Crash symbolication is automatically supported when compiling with Xcode 12 or later.
-
Xcode 11 - To enable crash symbolication when compiling with Xcode 11, add a Run Script Build Phase after the Embed Frameworks build phase for your target, and execute the following script:
1 2 3
# Execute script to manually copy debug symbols into your built app. # NOTE: Replace "${PROJECT_DIR}/Frameworks" with the correct path for your project. bash "${PROJECT_DIR}/Frameworks/PoweredByCDLX.xcframework/copy-framework-symbols.sh" -
2. CocoaPods
Include the following declaration in your Podfile:
1 2 | |
Crash symbolication is automatically supported when including the dependency with CocoaPods.
Note: CocoaPods version 1.10.0 or later is required for binary xcframework dependencies.
3. Carthage
Include the following declaration in your Cartfile:
1 2 | |
Carthage will download the PoweredByCDLX xcframework as well as the frameworks for optional modules. Include the frameworks for relevant modules in your app target.
Crash symbolication is automatically supported when including the dependency with Carthage and Xcode 12 or later.
Note: Carthage version 0.38 or later is required for binary xcframework dependencies.
4. Swift Package Manager
Swift Package Manager is available for SDK versions 2.3.0 and later when building with Xcode 12 by using the following URL as the package source:
1 | |
When integrating the package, you will have the option to choose which framework targets to include. You should always include PoweredByCDLX, and optionally the framework for any other optional modules that you are using.
Crash symbolication is automatically supported when including the dependency with Swift Package Manager.
Framework Installation
The SDK can be accessed via our maven repository. Please add the following to the buildscript block in your root build.gradle script:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | |
Then in your dependency block in your app build.gradle add the following:
1 | |
Our SDK includes the ability to display Offers on a map. In order to support that functionality you will need to provide a Google Maps key via your application manifest. To generate that key please follow these instructions.
Our SDK uses the RxJava library version 1.2.0. If your project is also using RxJava version 1.x.y and want to avoid collisions or our version overriding yours add the following:
1 2 3 | |
2. Initialize the SDKs
The first call that you make to the SDK should be to initialize it using your provided Application ID:
Disclaimer
- The format of your
applicationIdshould look similar toxxxxx:dddddddd-dddd-dddd-dddd-dddddddddddd.
1 2 3 4 5 6 | |
1 2 3 | |
3. Implement User Authorization Callback
For the SDK to provide user-specific content, the user authorization callback must be implemented. User authorization between your app and Cardlytics is coordinated by providing the SDK with an authorization token that is signed with a secret key that we both share. For full documentation on the format of the authorization token, please see User Experience - Authentication.
From the app's perspective, the SDK provides a closure that we will call at any point in time when a new authorization token is needed. You can expect a token to be requested when:
- The Cardlytics experience is launched the first time.
- User information is cleared.
- The existing token is expiring.
In the callback, you should request a JWT from your server using the user's identifier. The server will validate authorization for that user, provide an expiration date, and generate a signed token containing that data (User Experience - Authentication). The signed token should then passed into the completion closure/lambda that we have provided.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | |
1 2 3 4 5 6 7 | |
Any time the app's current user changes, such as when the user logs out, the user's information should be cleared from the SDK:
1 | |
1 | |
4. Presenting the Rewards Experience
Presenting the rewards experience displays a full screen view that is managed by the SDK.
The section below on theming will cover how to style this view to match the look of your app.
To present the experience on iOS, call the presentRewards(from:) function in the SDK, passing in a view controller to be used as the presenting view controller for a modal presentation.
1 2 3 4 5 6 | |
Alternatively, there is a debugging experience that can be presented to assist with initial integration of the SDK. This experience is intended to only be used by the engineers integrating the SDK, and is not intended to be shown to consumers. The experience provides a visual representation of: the visual theme that was provided and validation of the authentication integration. To present this experience:
1 2 3 4 5 6 | |
To present the experience on Android, call the showRewards function in the SDK, passing in the context to be used to display the CDLXRewardsActivity.
1 2 3 4 5 6 | |
Alternatively, there is a debugging experience that can be presented to assist with initial integration of the SDK. This experience is intended to only be used by the engineers integrating the SDK, and is not intended to be shown to consumers. The experience provides a visual representation of: the visual theme that was provided and validation of the authentication integration. To present this experience:
1 2 3 4 5 6 | |
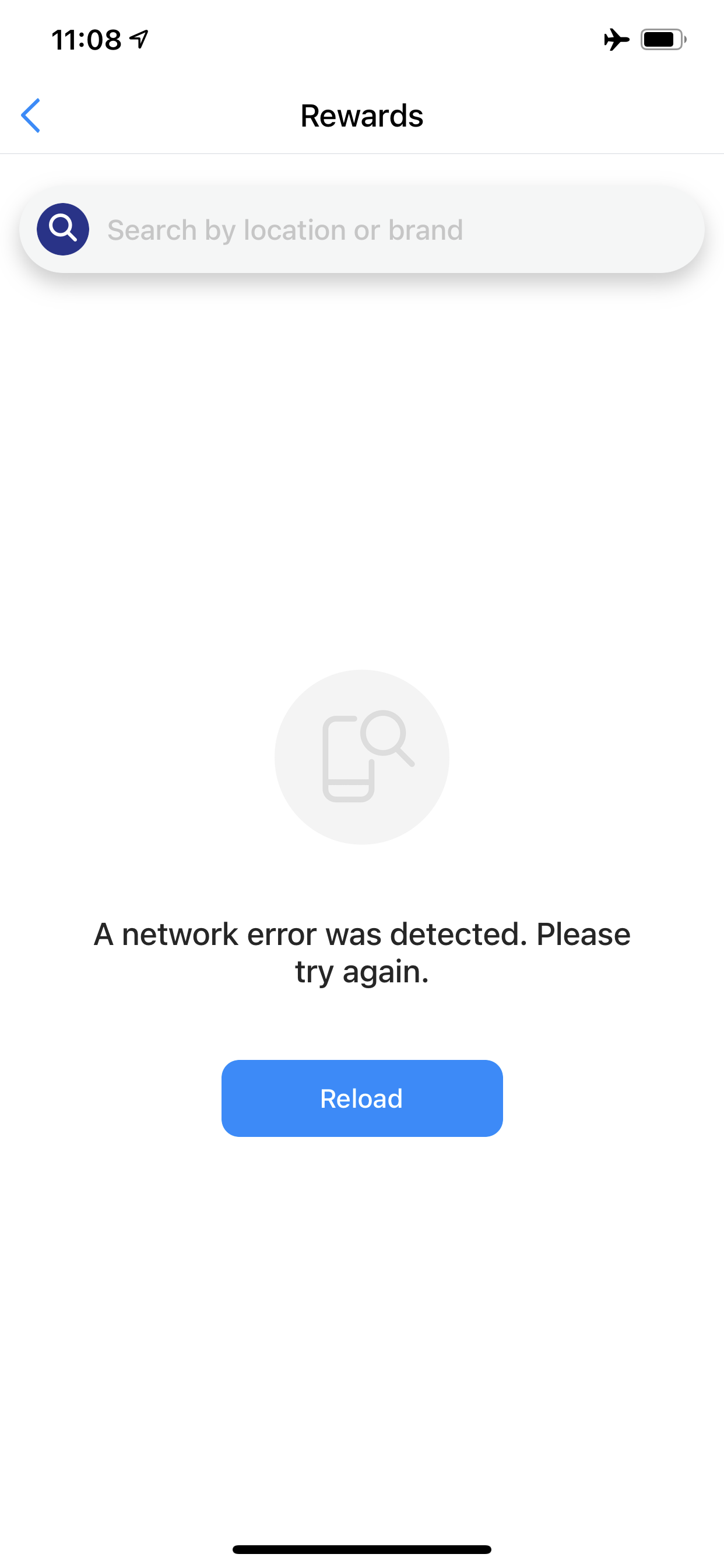
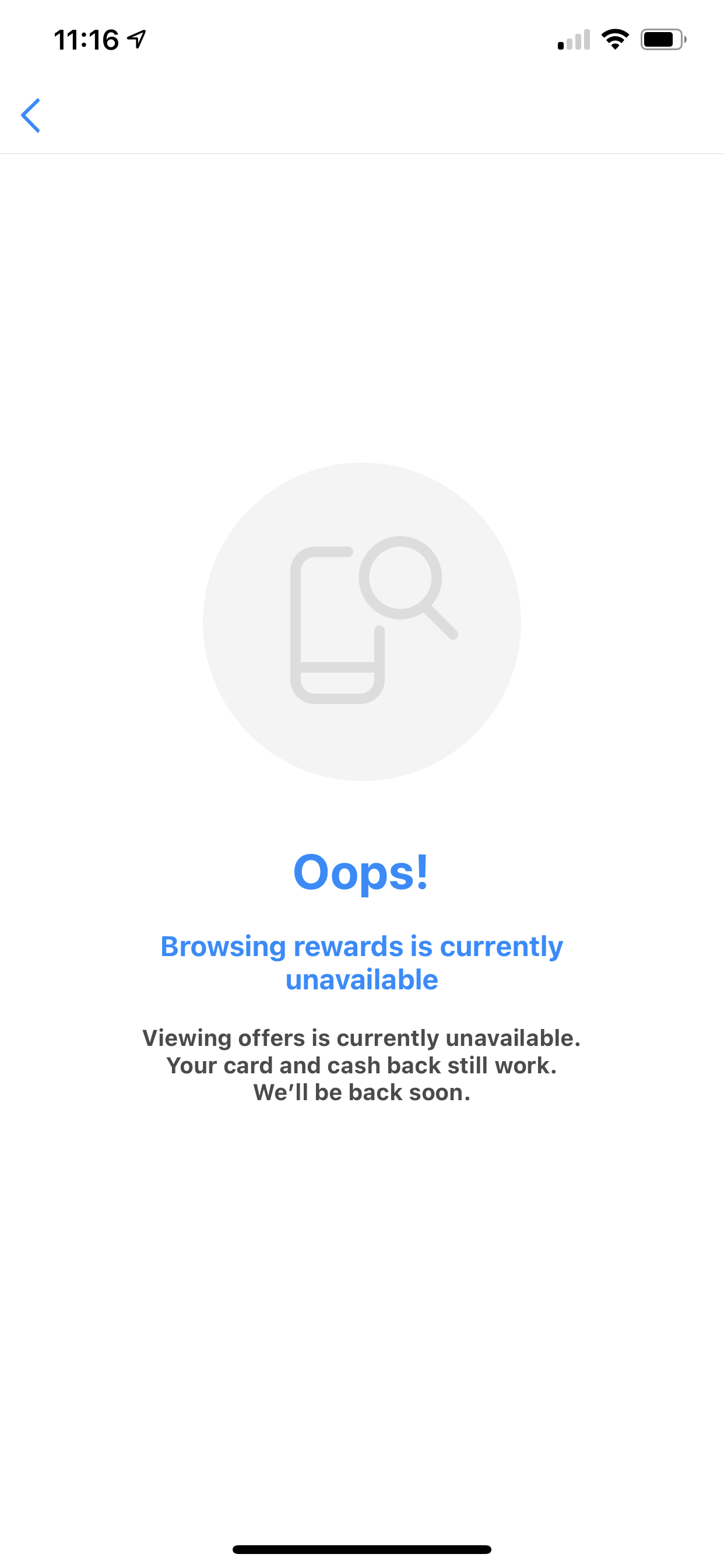
Error Handling
The SDK self-manages any error that might occur while it's active. This includes connection issues, bad authentication, the unlikely event that Cardlytics services are unreachable, and others. When an error is encountered while the SDK is presented, the SDK will show the end user a UX state with appropriate messaging. The following illustrations depict the two possible UX variations that are used to communicate those errors.
It is also worth noting that there is not currently a use case where an appropriate call to present the SDK rewards experience can result in an error that would prevent presentation. In an instance where the SDK is not able to resolve offers, the presentation would still occur and one of the following messages would be seen.


Versioning
The SDK is versioned per platform with Semantic Versioning based on the integration API.
